2025年春节已经进入倒计时了,大家想不想对你的网站添加一个春节倒计时模块呢?前两年悦然其实已经分享过实现倒计时的代码和插件,大家如果感兴趣的话可以再去看看。
今天悦然再给大家分享另外一个更简单的制作倒计时的方法,使用GreenShift Pro插件就可以实现(免费版本也可以),这个插件自带了一个倒计时古腾堡区块。

如上图所示,悦然的另外一个网站整站就使用GreenShift Pro插件制作了一个漂亮的春节倒计时模块(这个网站整站都是使用GreenShift Pro制作的)。接下来开始分享制作方法。
步骤一:安装GreenShift插件
GreenShift有免费版本,大家直接在wordpress建站后台搜索安装即可,也可以通过下面的链接下载安装。
https://cn.wordpress.org/plugins/greenshift-animation-and-page-builder-blocks/
GreenShift插件下载
步骤二:添加Countdown倒计时模块

如上图,进入文章或页面编辑模式,添加倒计时模块。

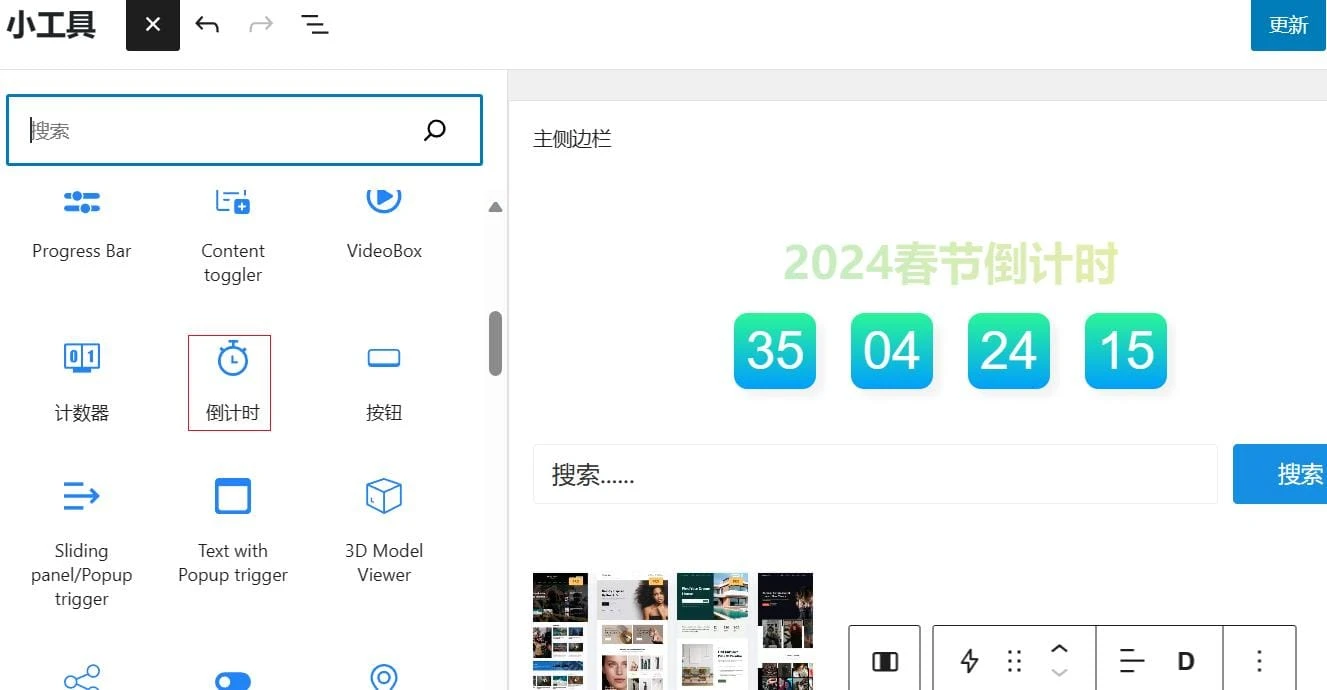
或进入小工具编辑模式(古腾堡区块小工具),同样的方法,选中需要添加的小工具栏,然后添加倒计时模块。
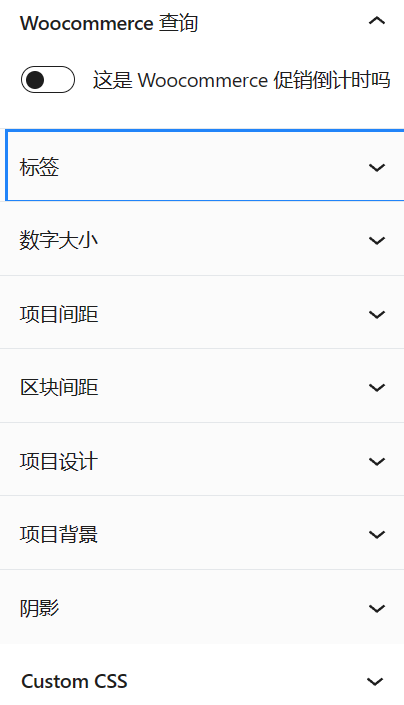
步骤三:设置倒计时
选中倒计时模块,然后就可以设置倒计时的结束时间,还有倒计时的背景、阴影、字体等显示效果。



这里要注意一点,如果只是设置时间倒计时,那就只设置结束时间就可以了。所以这里我们设置春节日期是2024-2-10,然后时间设置为,因为它这里显示的不是24小时制,所以我们要设置为1:00。后面的结束时间不要设置,它会自动读取当前时间。再后面的设置项都是调整样式的,大家根据自己的喜欢设置不同的背景、颜色、字体就可以了。




