
继续分享wordpress外贸建站教程。有些woocommerce商城网站的价格后面会显示一个特殊的说明文字,比如“含税”、“免运费”、“特惠”等等,这是商城网站的常用营销推广手段。默认情况下woocommerce的产品价格后面是不能加上这些文字的,我们可以借助插件或代码来添加,今天悦然就给大家分享两段代码。
代码一
大家可以把下面的代码添加到当前主题的functions.php文件中,也可以添加到子主题或其它代码片段管理插件中,效果一样。
function yr_custom_html_addon_to_price( $price, $product ) {
// 在价格后添加的自定义html标签
$html_price_suffix = '<span class="price-suffix"> 文字内容</span>';
if ( !empty( $price ) ) {
$price = $price . ' ' . $html_price_suffix;
return $price;
} else {
return $price;
}
}
add_filter( 'woocommerce_get_price_html', 'yr_custom_html_addon_to_price', 999, 2 );
add_filter( 'woocommerce_cart_item_price', 'yr_custom_html_addon_to_price', 999, 2 );上面的【文字内容】可以替换为任意内容,支持HTML代码。

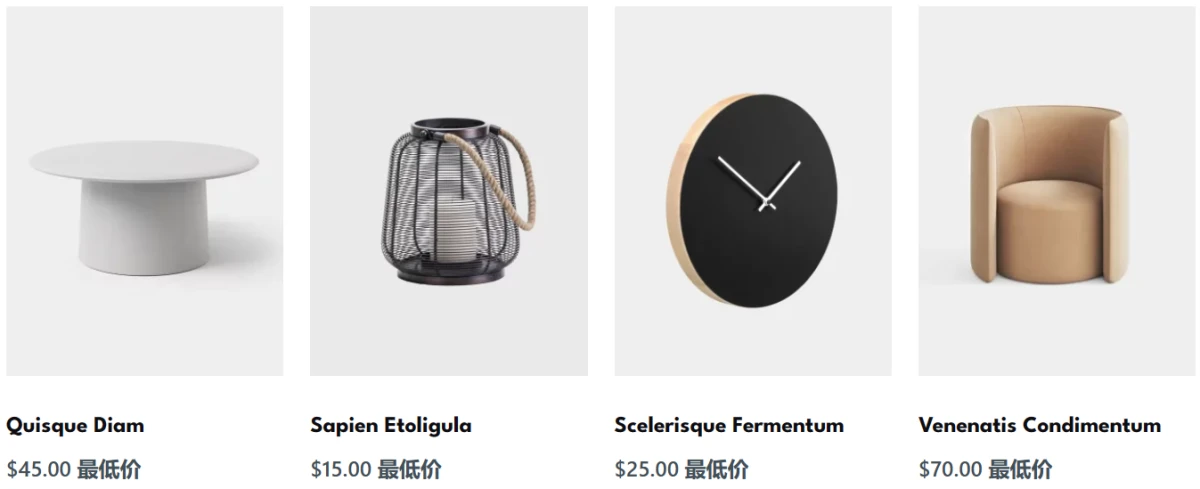
代码添加后的效果如上图所示。
代码二
上面的代码添加后,文字的大小和颜色是跟随主题的,也可以通过CSS代码来修改,不管你也可以通过下面这段代码的变体来直接定义文字的大小和颜色
function banzhuti_custom_html_addon_to_price( $price, $product ) {
// 在价格后添加的自定义html标签
$html_price_suffix = '<span class="price-suffix"> <font size="4"color="#ac2f33">文字内容</font></span>';
if ( !empty( $price ) ) {
$price = $price . ' ' . $html_price_suffix;
return $price;
} else {
return $price;
}
}
add_filter( 'woocommerce_get_price_html', 'banzhuti_custom_html_addon_to_price', 999, 2 );
add_filter( 'woocommerce_cart_item_price', 'banzhuti_custom_html_addon_to_price', 999, 2 );同样把这段代码添加到functions.php即可,上面的【文字内容】可以任意填写,[【size】后面的数值代表字体大小,【color】后面的是颜色代码代码,都可以任意修改。

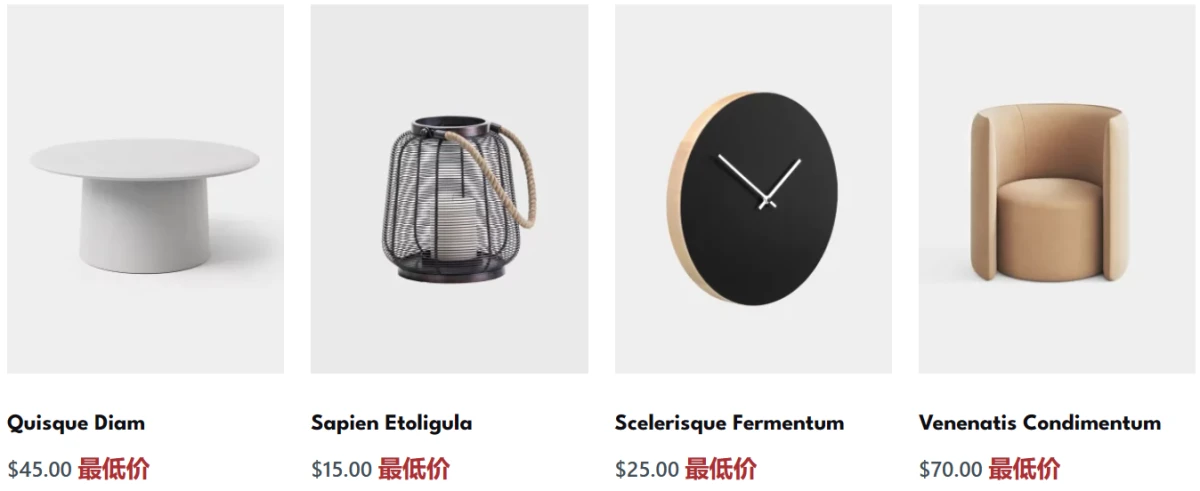
添加之后的效果如上图所。
总结
以上就是今天分享的内容,希望对你有帮帮助,欢迎关注悦然wordpress建站(公众号、小红书),了解更多wordpress外贸建站、woocommerce相关教程。



