
继续分享wordpress外贸建站教程。有很多网站的导航栏是固定在顶部的,就是不管用户滑动到页面的任何位置,网站的导航栏始终是固定的,这样可以方便用户快速点击导航到网站的其它页面。接下来悦然就给大家分享如何给网站添加固定导航栏的效果。
方法一:主题自带设置

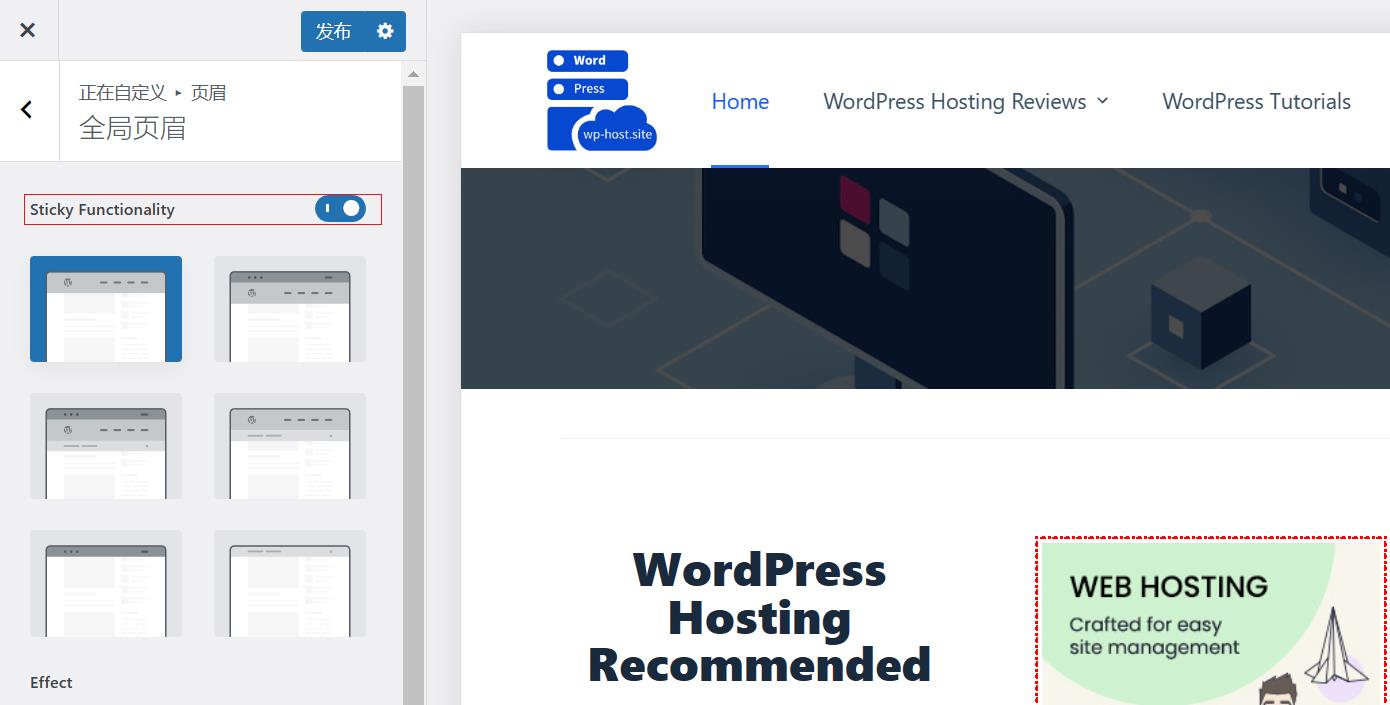
有些主题会自带了导航页眉固定的功能选择,只需要进入主题相关设置就能找到,90%以上的付费wordpress主题应该都有这个功能的,如上图是blocksy主题自带的页眉固定功能,打开【Sticky Functioality】功能开关,然后发布就可以了。
方法二:Elementor Pro设置

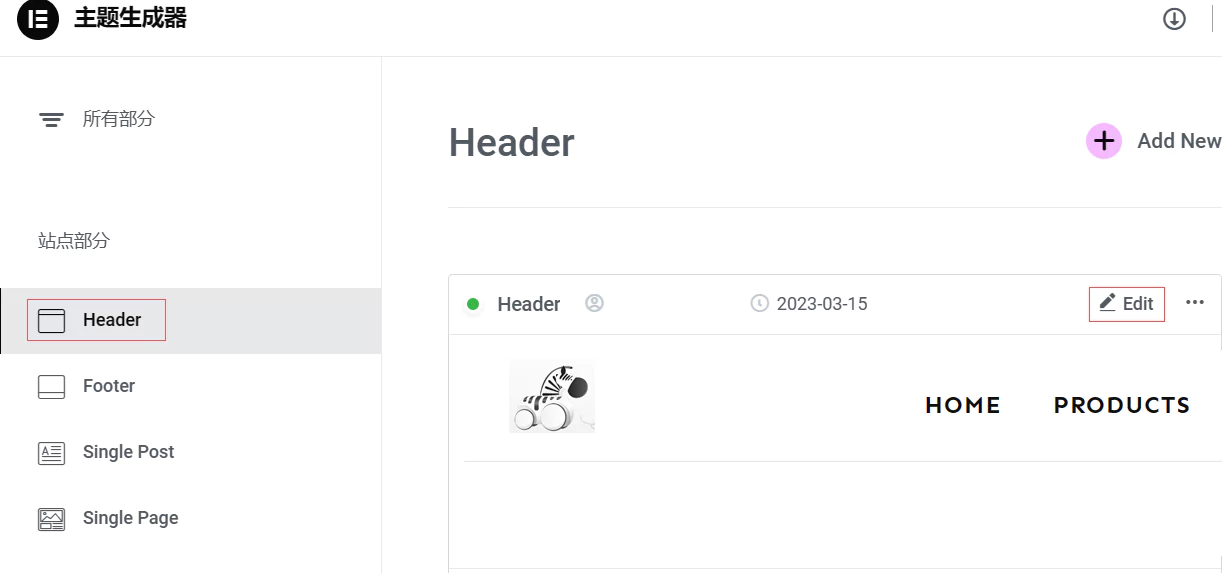
如果你的网站的header部分是使用elementor pro定制的,那么可以在elementor pro中设置导航页眉的固定效果。进入elementor pro的【模板】-【Theme Builder】,如上图所示,点【Header】,然后编辑header文件。

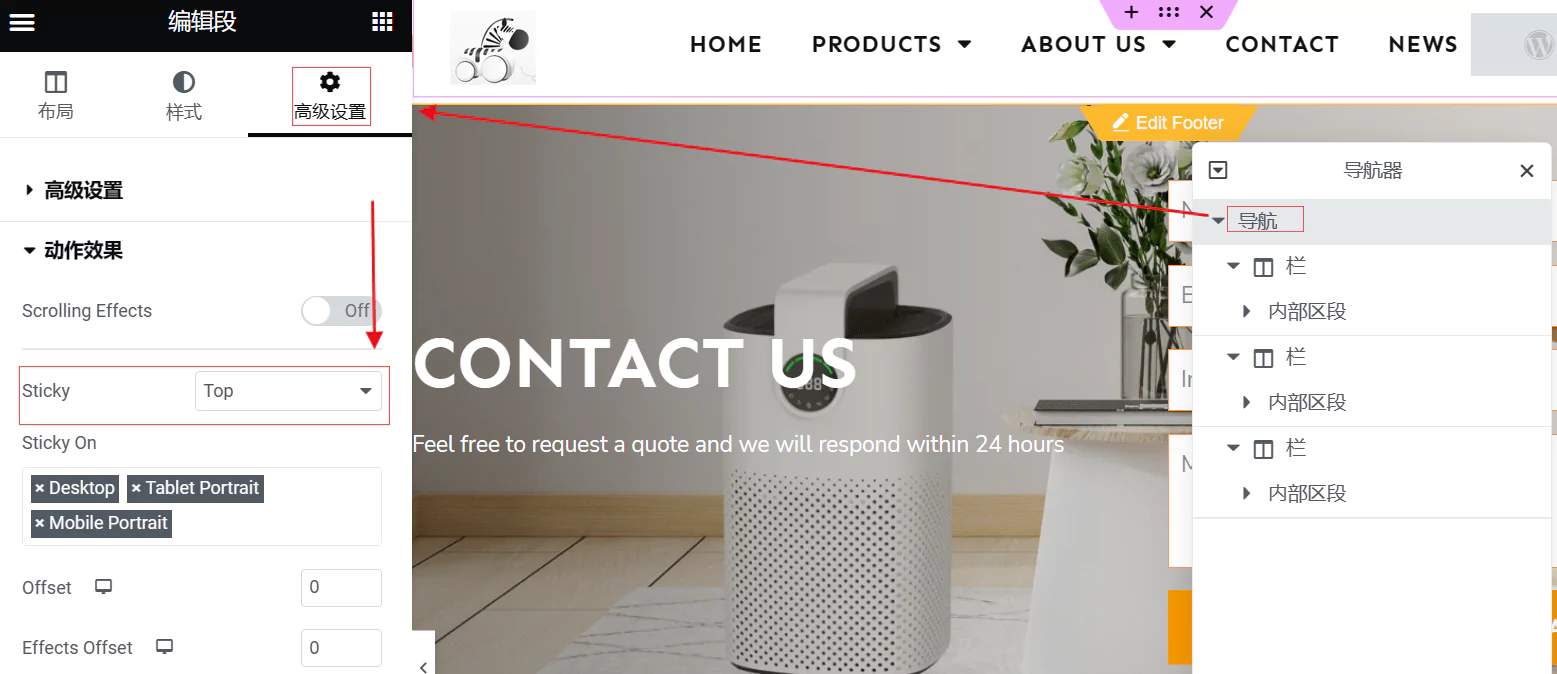
进入编辑页面,然后选中整个导航,点【高级设置】-【动作效果】,然后Sticky中选【TOP】,最后更新发布即可。
方法三:CSS设置
如果你的网站没有使用elementor pro,使用的wordpress主题也没有固定导航的效果,那么可以使用CSS来设置。
步骤1:找到导航栏的CSS代码

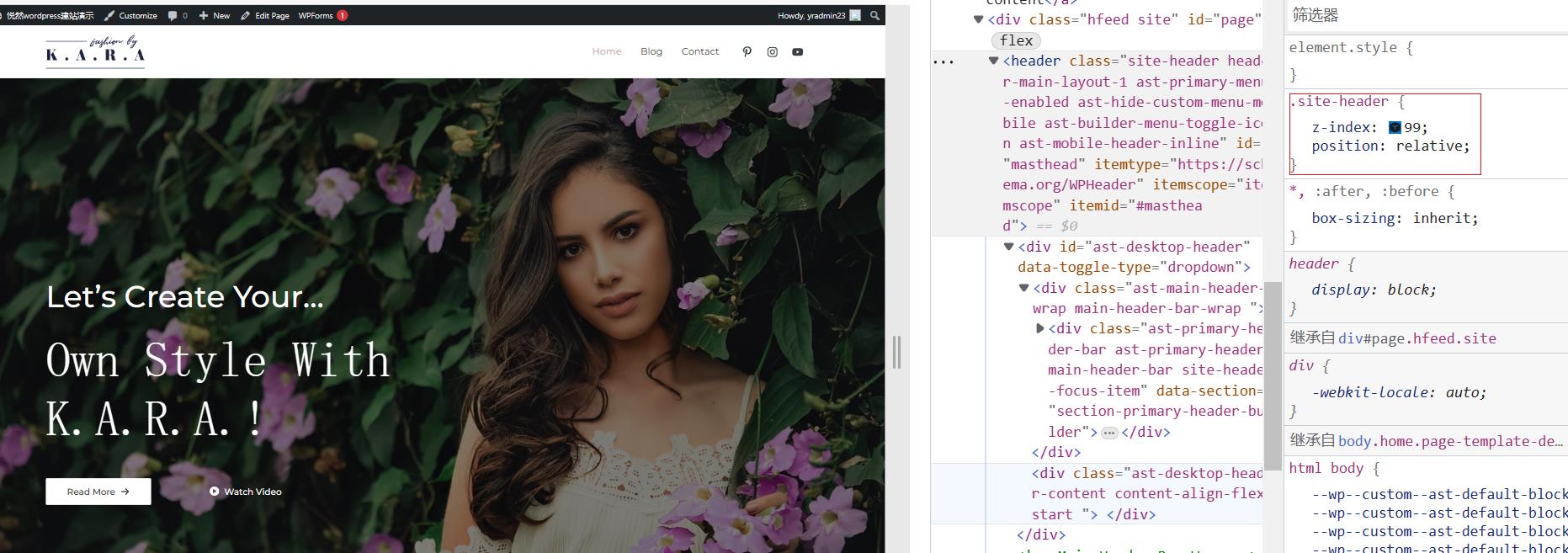
这里以免费版本的ASTRA主题为例,打开网站页面,浏览器按F12,选中导航那一块的,然后在右边找到导航栏的CSS代码【.site-header】,如上图所示。
步骤2:修改导航栏的CSS代码

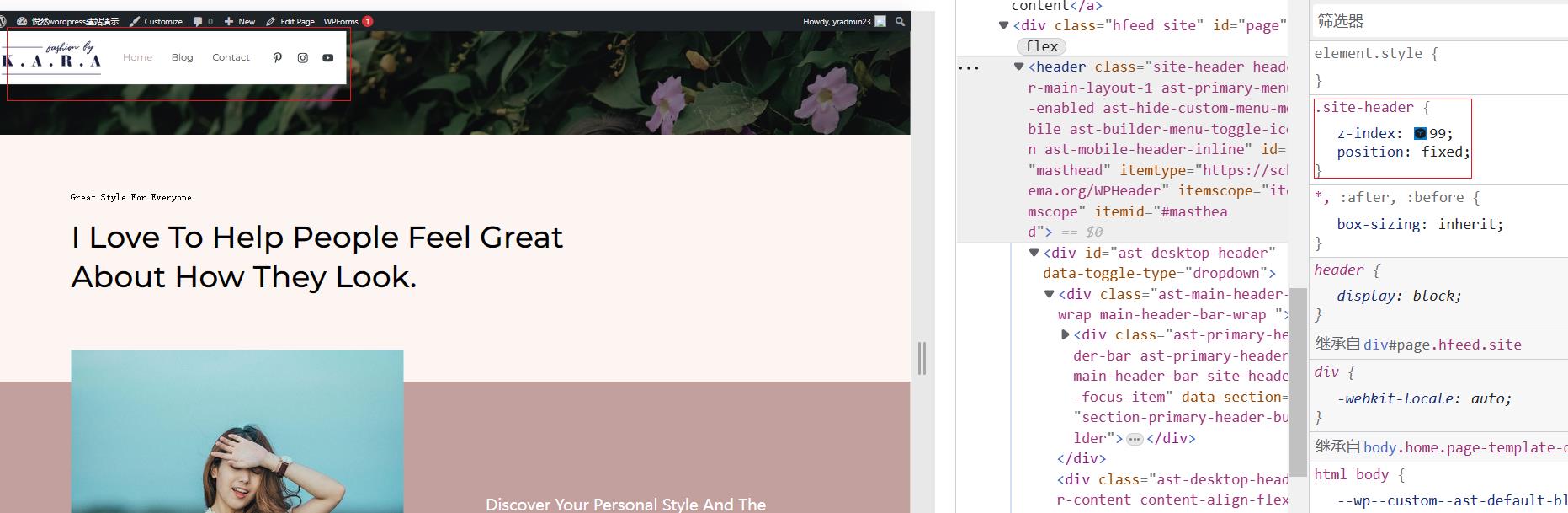
然后修改把【.site-header】下面的【position:relative;】修改为【position:fixed;】。如上图所示,我们把页面划到下面后,导航栏已经有固定效果了,只不过导航栏的宽度显示有点小问题。

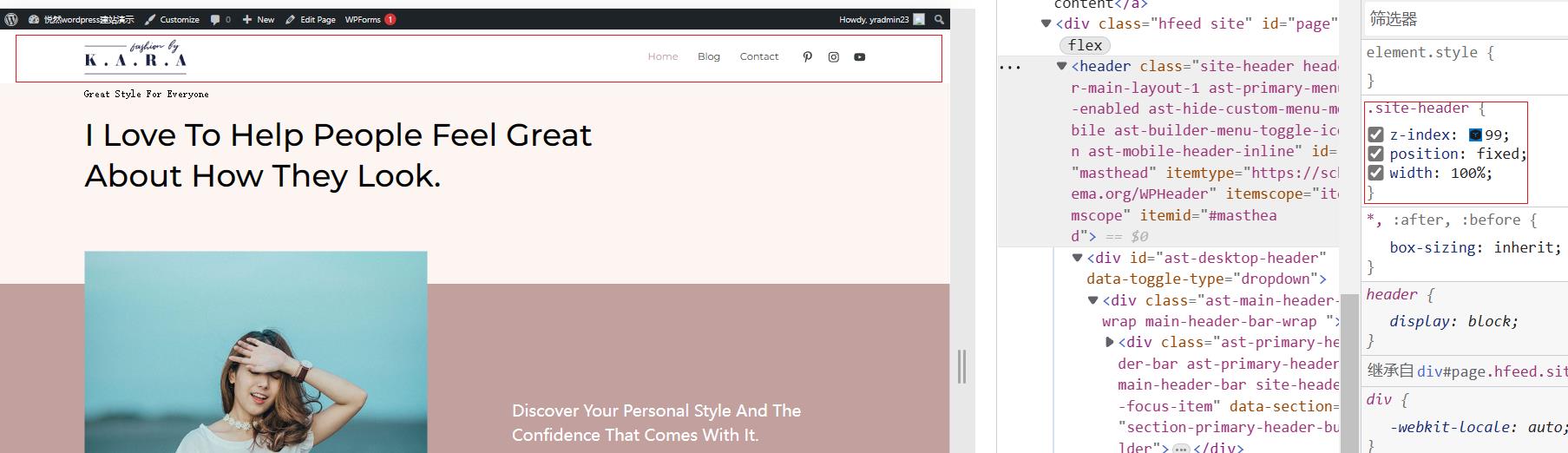
接下来我们在【.site-header】下面再加一行代码【width:100%;】,这样导航的宽度就显示正常了。
步骤3:添加CSS代码
经过上面的测试,我们需要额外添加的CSS代码如下:
.site-header {
position: fixed;
width: 100%;
}
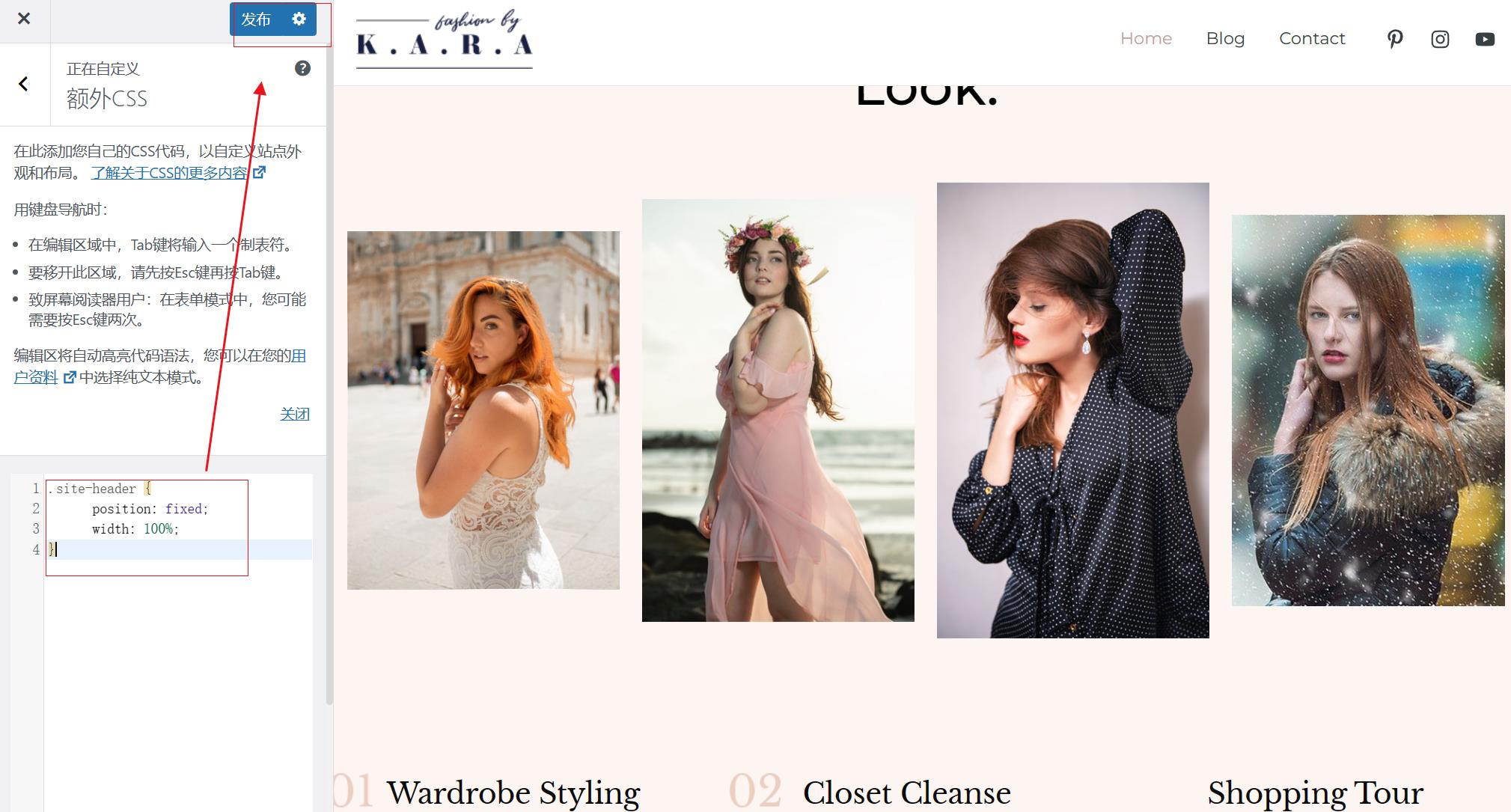
然后打开wordpress建站后台的【外观】-【自定义】-【额外CSS】,把上面的CSS代码粘贴进去,最后发布就可以了。
总结
以上就是今天给大家分享的内容,其中方法一和方法二最简单,直接使用主题或插件自带功能就可以了。方法三稍微麻烦一点,而且可能并不是100%有效,视不同的主题而定,大家使用时需要自行测试一下。



