继续分享实用wordpress插件。之前悦然跨境出海给大家分享过几个灯箱效果插件,虽然挺好用,但是对一些第三方图库插件支持不好。比如我之前分享过的一个古腾堡产品图库插件Gallery Thumbnails Block,这个插件不支持灯箱弹出效果,使用之前的灯箱效果插件又不管用,大多数时候我都是将就用了。

不过最近我发现了另外一个比较好用的wordpress灯箱效果插件Ultimate Lightbox,配合它的自定义CSS ID指定功能,它可以给几乎所有图片模块都开启灯箱弹出效果。
Ultimate Lightbox下载
https://wordpress.org/plugins/ultimate-lightbox/

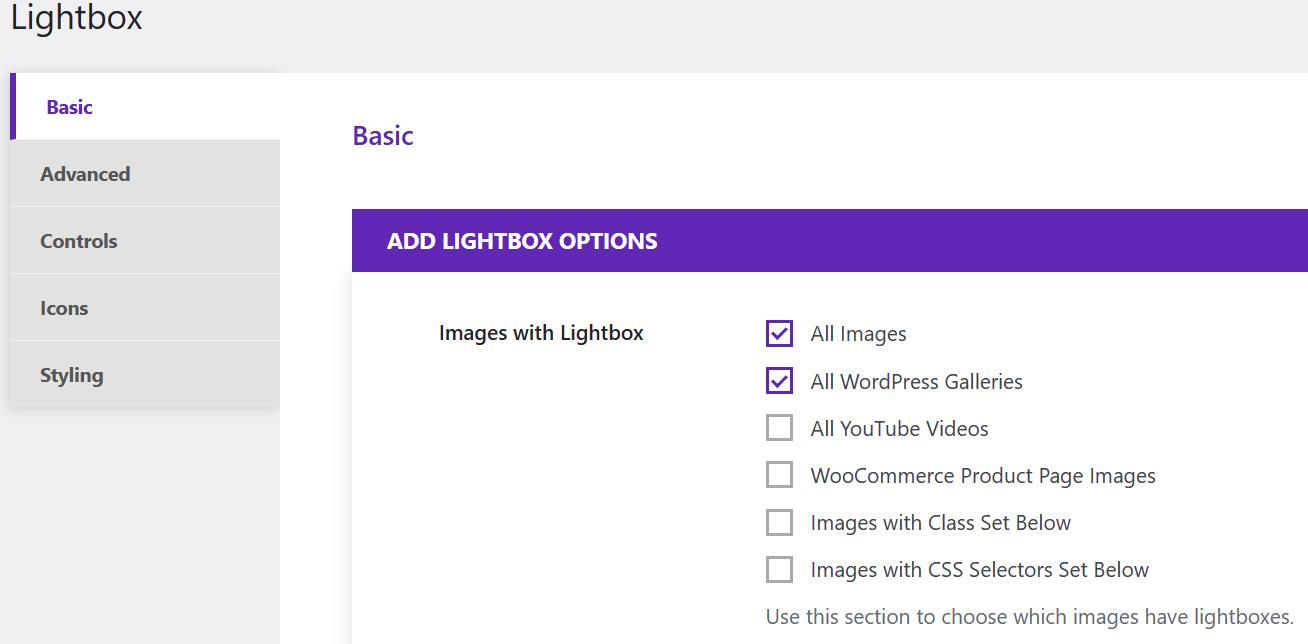
插件启用后如上图所示。如果是简单开启灯箱效果,可以直接勾选【All Images】、【All WordPress Galleries】这两个就可以了,这样所有的图片模块都会有灯箱弹出效果了。

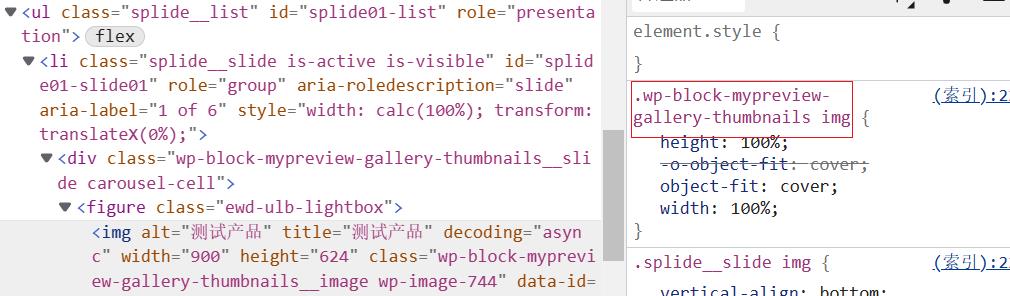
如果你不想让所有的图片都出现灯箱弹窗效果,那么也可以通过CSS的ID来指定。可以在浏览器上按F12找到对应模块的CSS,如上图所示。

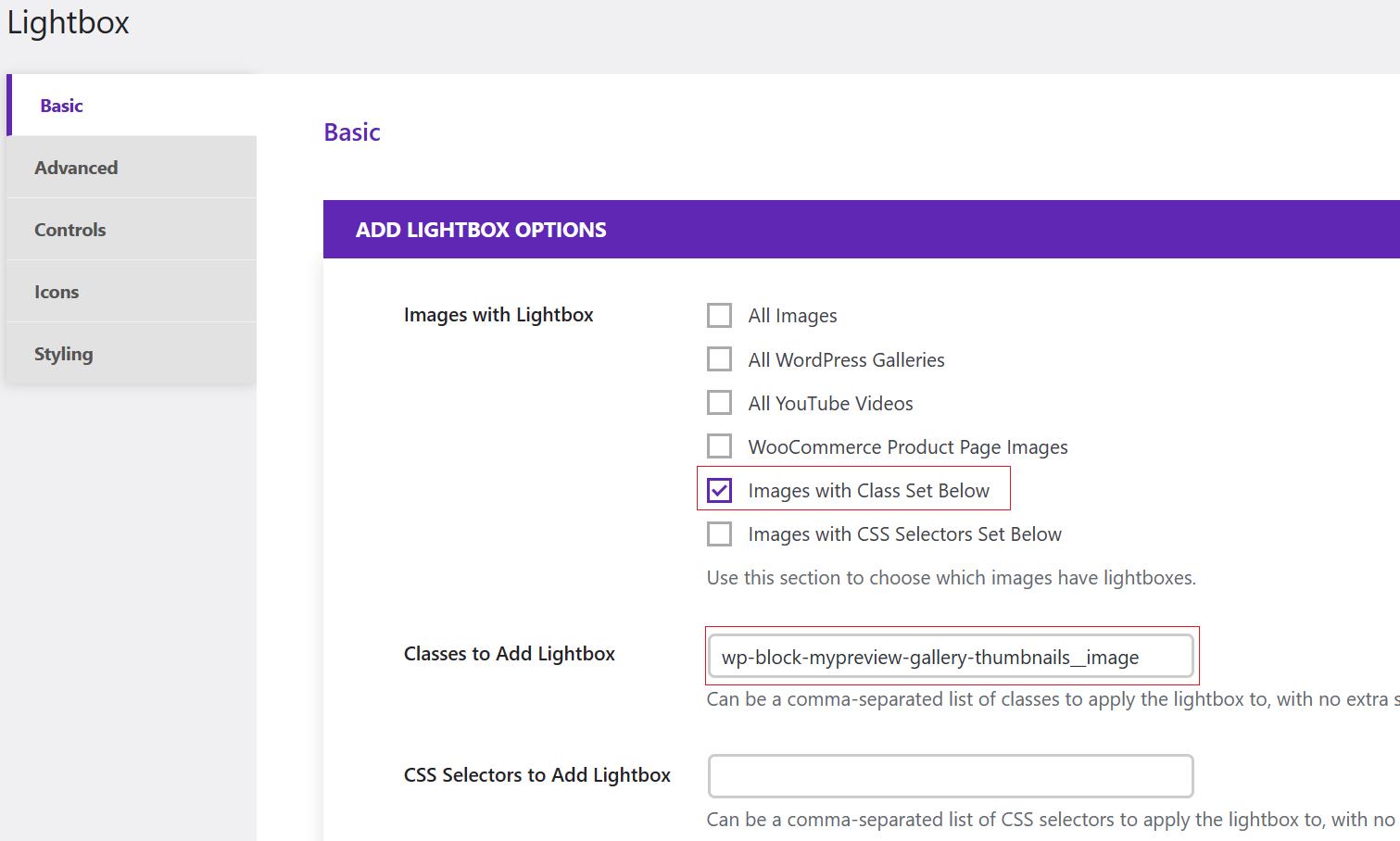
接下来在Ultimate Lightbox插件设置中勾选【Images with Class Set Below】,然后【Classes to Add Lightbox】填写前面找到的CSS的ID,最后保存。

灯箱弹出的效果如上图所示。以上就是今天分享的内容,希望对您有用。



