继续分享wordpress外贸建站教程,今天给大家分享如何生成子主题。虽然有Code Snippets之类的插件可以在一定程度上代替子主题,但是子主题还是有它的独特优势的。比如同一个代码,我们可以添加到子主题的functions.php文件中,也可以添加到Code Snippets插件中,虽然效果一样,可是一但代码出问题,子主题添加的代码只需要用FTP去修改文件删除代码即可,而Code Snippets插件是把代码写进数据库中的,操作起来就会麻烦很多。
下面开始分享子主题生成的方法。
方法一:插件生成子主题

最简单的方法是使用插件生成wordpress子主题,大家可以安装Child Theme Configurator这个插件,插件可免费使用,直接在wordpress建站后台搜索安装或通过下面的链接下载安装。
Child Theme Configurator子主题生成器
https://wordpress.org/plugins/child-theme-configurator/

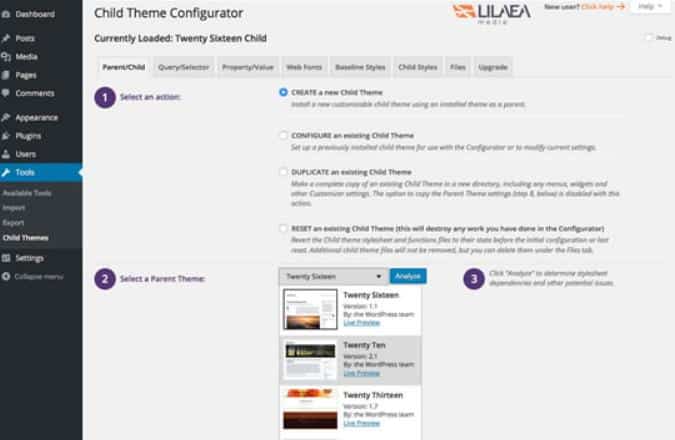
Child Theme Configurator插件启用后,只需要默认设置直接选择父主题然后生成子主题就可以了,当然也可以进一步定制子主题,具体操作就自己去折腾了。子主题生成之后你需要到外观-主题是手动启用。
方法二:手动制作子主题
如果你不想安装插件,那么也可以手动制作子主题,只需要创建下面几个文件,然后打包成ZIP安装就可以了。
创建style.css文件
把下面的代码添加到记事本或其它文本编辑器中,然后另存命名为【style.css】。
/*
Theme Name: Hello Elementor Child
Theme URI: https://github.com/elementor/hello-theme/
Description: Hello Elementor Child is a child theme of Hello Elementor, created by Elementor team
Author: Elementor Team
Author URI: https://elementor.com/
Template: hello-elementor
Version: 1.0.1
Text Domain: hello-elementor-child
License: GNU General Public License v3 or later.
License URI: https://www.gnu.org/licenses/gpl-3.0.html
*/注意:以上代码中,Template这一行最重要,后面的名称需要和父主题一样。(填写wp-content/themes文件夹中父主题的文件夹名)。其它行的项目根据你的父主题填写就可以了,也可以随便写
创建functions.php文件
把下面的代码添加到记事本或其它文本编辑器中,然后另存命名为【functions.php】
<?php
/* Function to enqueue stylesheet from parent theme */
function child_enqueue__parent_scripts() {
wp_enqueue_style( 'parent', get_template_directory_uri().'/style.css' );
}
add_action( 'wp_enqueue_scripts', 'child_enqueue__parent_scripts');创建screenshot.png子主题封面图
选一张png格式图片作为子主题封面图,命名为screenshot.png就可以了。这一步非必须,不要也可以。
以上几个文件都做好后,可以打包成zip文件,然后在wordpress建站后台,外观中手动上传安装就可以了。另外也可以新建一个文件夹(名称就填写子主题名称),然后把上面3个文件放进去,最后把整个文件夹上传到网站【wp-content/themes】目录中。
方法三:其它方法
也有一些主题会自带子主题,这种情况下我们直接使用官方自带的就可以了。如果你使用的是Astra主题,也可以使用官方的在线子主题生成器直接生成。
Astra子主题生成器
https://wpastra.com/child-theme-generator/
总结
以上就是今天给大家分享的内容,希望对你有用。建议大家优先使用主题官方自带的子主题,如果没有再考虑自己生成。



