
继续分享wordpress外贸建站教程。在之前的一个商城wordpress外贸建站项目中,客户想在产品详情页实时计算总价,比如数量选择的产品数量是两个,那就得实时显示两个的价格。默认情况下woocommerce在产品详情页是没有显示总价的(但它会在购物车或结账页面显),虽然有方法,但实现起来也比较麻烦,如果产品有多个属性,那就会更加麻烦。
虽然麻烦,但客户的需求总要尽量去满足。好在悦然wordpress建站经过一番折腾最终还是还到的解决方法,接下来就给大家分享一下,也给自己留个记录。
步骤一:安装Wc-Kalkulator插件

在本案例中,悦然wordpress建站用到了一个插件——wc-kalkulator,它可以给woocommerce产品添加一些额外的字段,除了用来计算产品价格,它还有很多其它用途,大家可以自行折腾。wc-kalkulator插件可以直接在wordpress建站后台搜索下载,或者是通过下面的链接下载,免费版本就够用了。
Product Fields, Addons and Price Calculator for WooCommerce
https://cn.wordpress.org/plugins/wc-kalkulator/
步骤二:添加价格计算字段

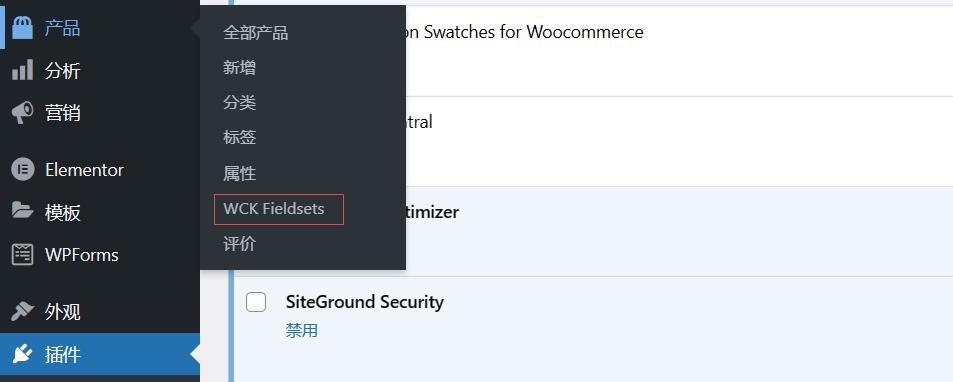
wc-kalkulator插件安装后如上图所示,打开产品-WCK Fieldsets。

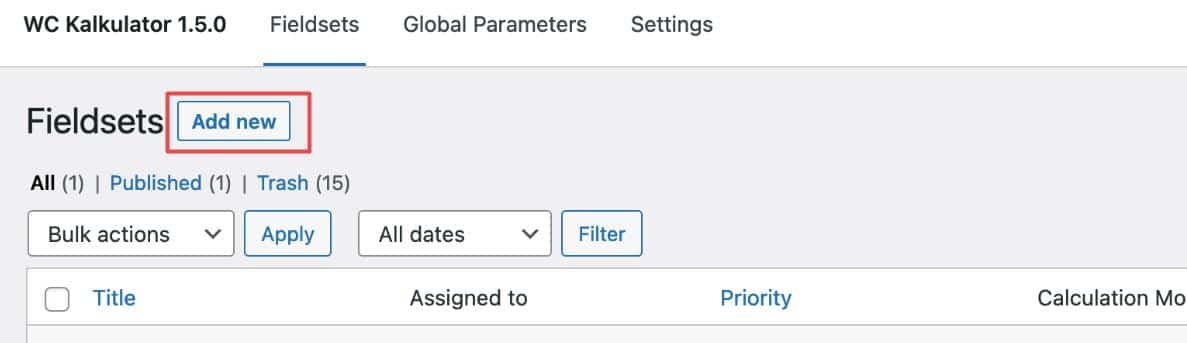
然后点Add new,添加一个新的字段。

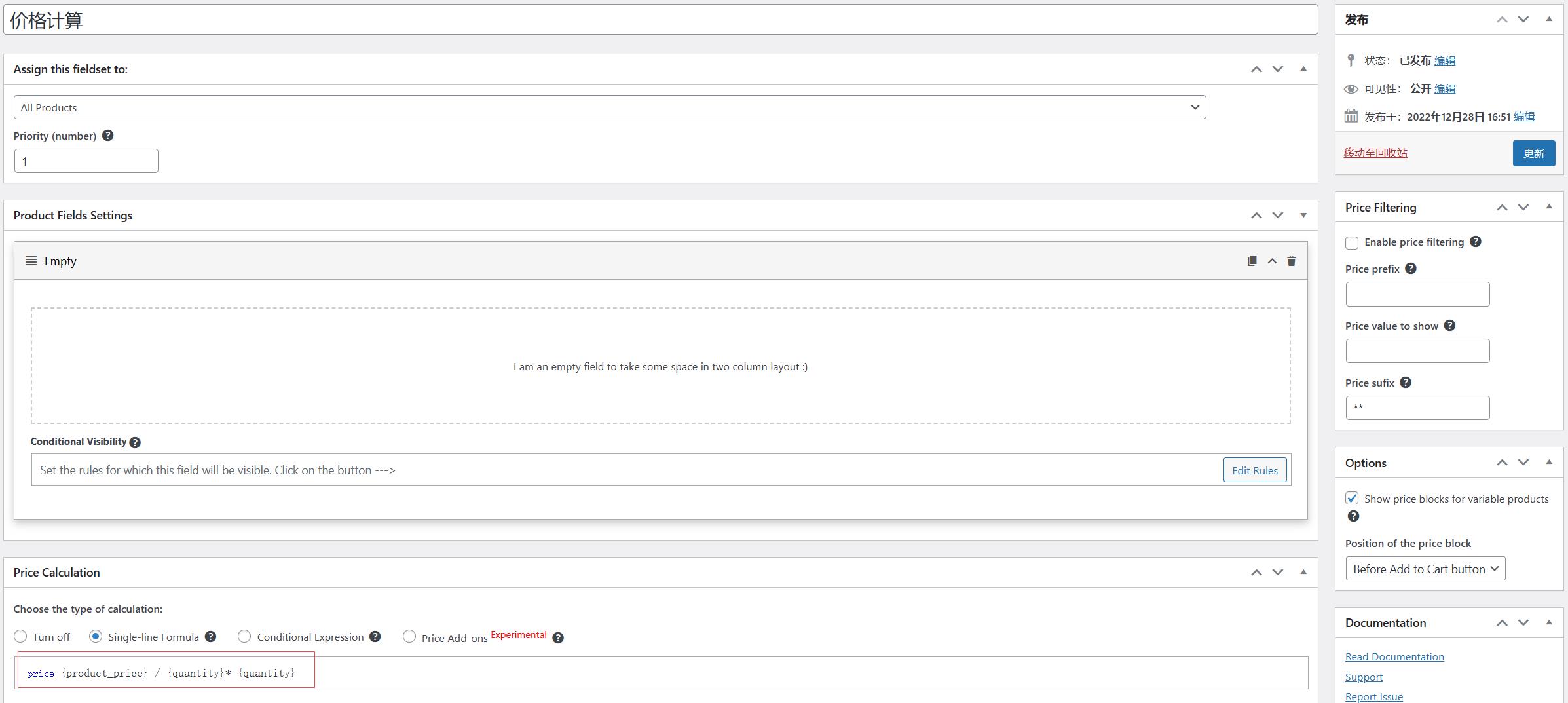
接下填写字段名字(给自己看的,随便写)。第一项【Assign this fieldset to:】选【All Products】;然后右边的【Options】中选【Before Add to Cart button】,让价格显示在购物车按扭前面;接下来来【Price Calculation】选【Single-line Formula】,在price后面填写价格计算公式:
{product_price} * {quantity}
公式一:适合单价格产品。直接产品单价乘以数量。
{product_price} / {quantity}* {quantity}
公式二:适合可变产品,有多个价格属性的情况。公式的含义为价格除了数量,先算出当前所选属性产品的单价,然后再乘以数量,得出总价。
因为客户的网站添加的是可变产品,有多个价格属性,所以这里使用的是公式二。
步骤三:效果验证

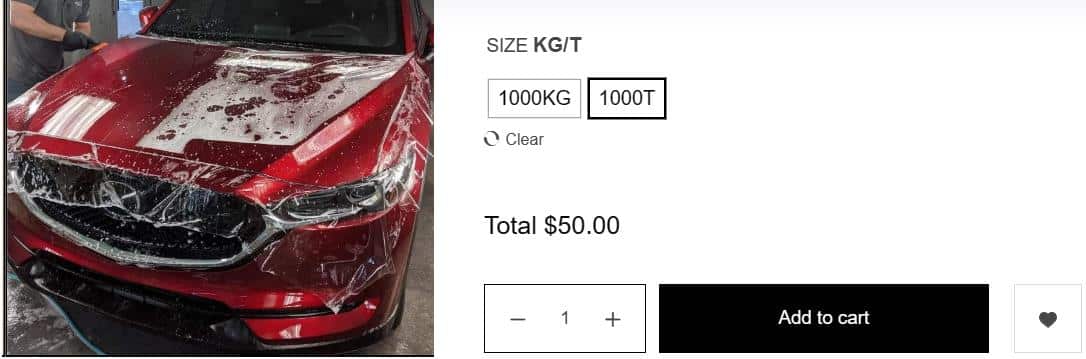
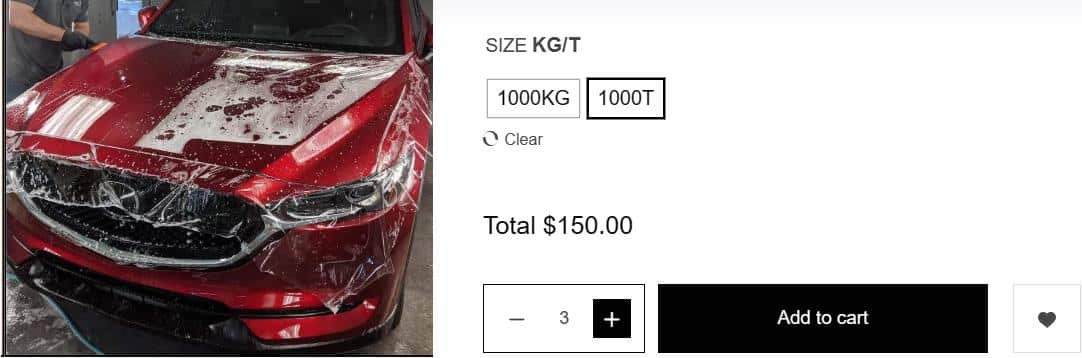
如上图所示,产品的单价是50。

当我设置产品数量为3个时,价格自动计算为150。
总结
本文的这种效果其实大绝大多数wordpress商城网站上都没有,因为太麻烦,如非必要其实我也不是很想折腾。woocommerce虽然功能强大,但它依然存在一些不足,如果要求不高,可以接受一些小细节上的瑕疵,使用wordpress+woocommerce可以制作成本低效果好的商城网站。如果你的要求比较高,对细节比较在意,那么你可能就得提高一些建站预算,因为一些特殊的woocommerce定制是很麻烦的,建站成本会增加很多。



