
继续分享wordpress建站教程。默认情况下WooCommerce的相关产品模块标题文字为Related products,不能直接修改。一般情况下默认的就可以了,所以我在大多数wordpress外贸建站项目中都没有管它,可以不必折腾,如果一定要修改那就请继续阅读下面的教程吧。
方法一:修改模板文件
最原始的方法是直接修改woocommerce产品模板文章,一般情况下可以修改woocommerce目录中的下面3个文件,使用文本编辑器搜索,然后修改对应的文字就可以了。
single-product/related.php
single-product/up-sells.php
cart/cross-sells.php
这个方法不是太好,插件更新后就会还原,所以不推荐。
方法二:使用代码
大家可以把下面的代码添加到当前wordpress建站使用主题的functions.php文件中即可(推荐使用子主题或Code Snippets插件添加)
//修改Related products默认文字
add_filter('gettext', 'change_rp_text', 10, 3);
add_filter('ngettext', 'change_rp_text', 10, 3);
function change_rp_text($translated, $text, $domain)
{
if ($text === 'Related products' && $domain === 'woocommerce') {
$translated = esc_html__('Other Styles
', $domain);
}
return $translated;
}上面的Other Styles就是我们修改的内容,你也可以替换为其它内容。

修改之后的效果如上图所示。
方法三:使用Blocksy Pro的Hook功能
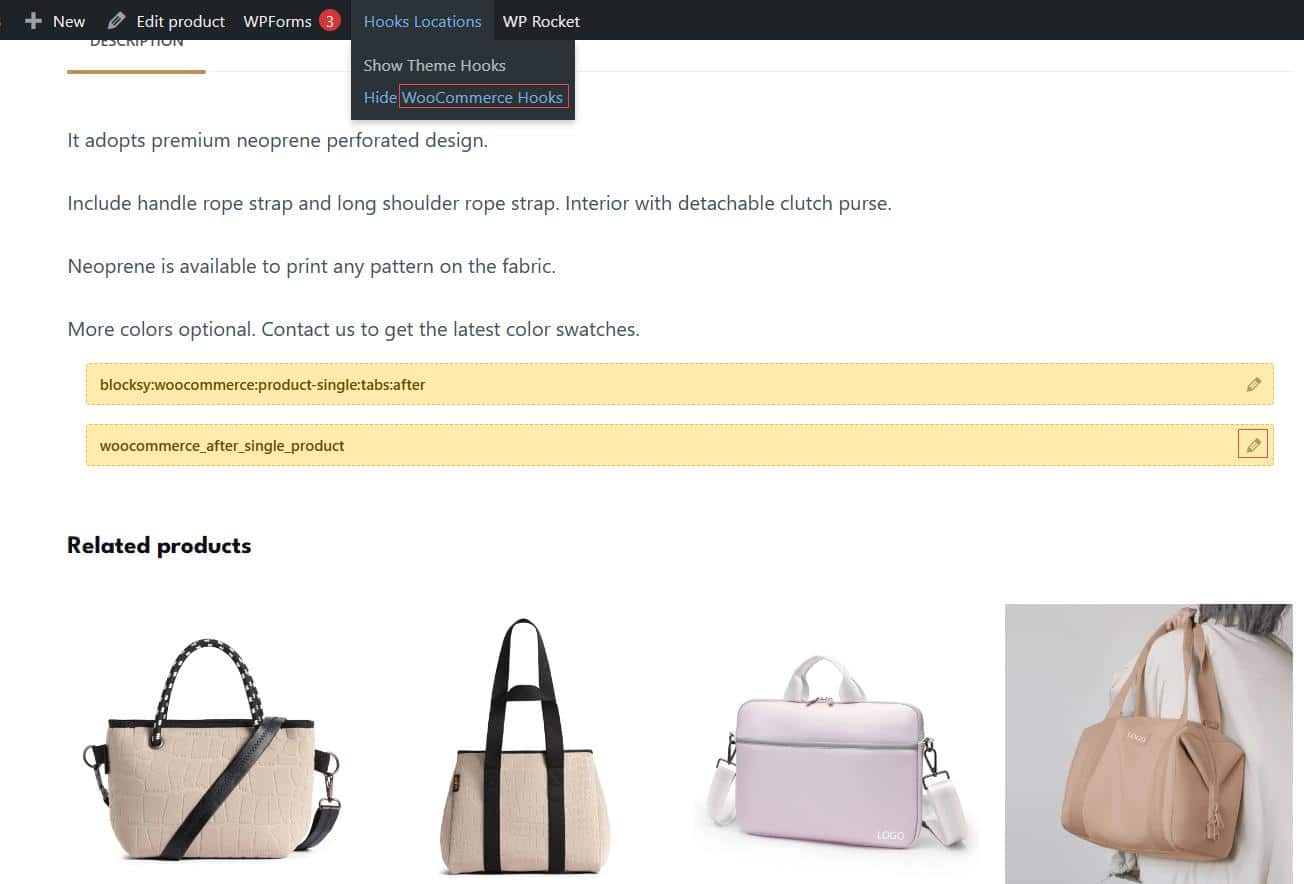
如果你使用了Blocksy pro主题,那么也可以使用它自带的Hook钩子功能添加。

如上图所示,显示woocommerce hooks后,可以看到隐藏的hook钩子,这里我们可以编辑【woocommerce_after_single_product】,点旁边的铅笔按扭即可。

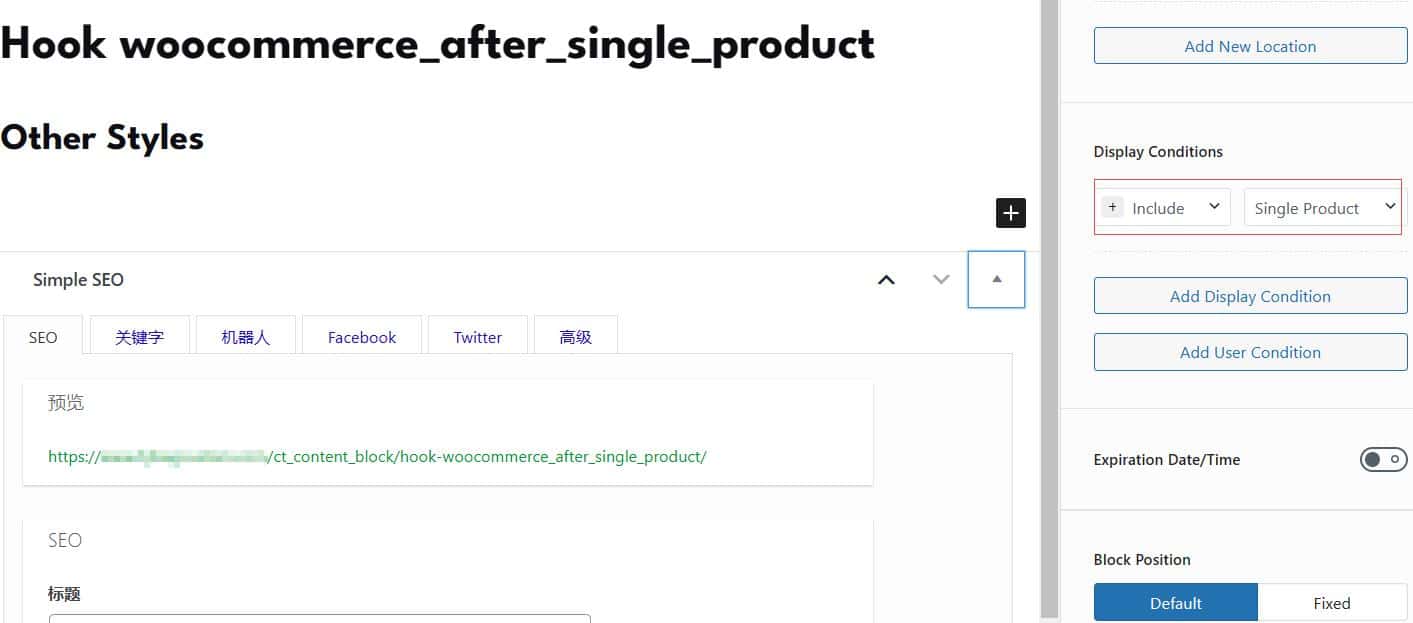
然后就可以在古腾堡编辑器中填写需要的文字,在Display Conditions中选择Single Product,最后发布即可。
.single-product article>.related>h2 {
display: none;
}接下来我们再把上面的CSS代码添加到主题自定义CSS中即可,这样可以隐藏原来的Related products标题。
总结
以上就是今天给大家分享的内容,方法二适用任何情况,如果大家要修改可以优先考虑这个方法。



