继续给大家分享实用wordpress插件。相信很多朋友都在使用wpforms这个插件,为了避免一些垃圾邮件我们可以使用插件集成的hCaptchare、CAPTCHA验证码。
本站之前的教程有分享过如何设置hCaptchare、CAPTCHA验证码。这两个验证码虽然功能强大,但是对很多人来说过于复杂,特别是对没什么流量的网站来说作用不大,复杂的验证码会劝退一些真正的用户。所以悦然跨境出海给大家分享一个更简单的wordpress验证码插件,直接安装即可使用,会自带给表单添加一个数学题表单验证码。
CWM WpForms Captcha插件下载

插件名为CWM wpForms Captcha,目前插件已经从wordpress官方插件市场下架了,悦然给大家分享一个之前下载好的,下载好安装启用即可。
CWM wpForms Captcha
链接:https://pan.baidu.com/s/162qsgxj-Ak4hryEQUPA2IA?pwd=k35k
提取码:k35k
样式修复

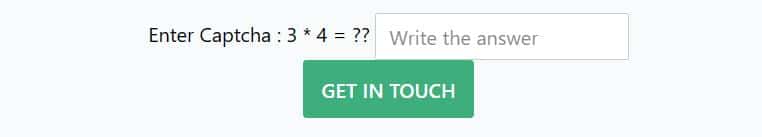
CWM wpForms Captcha插件启用后会自动在表单按扭上方添加验证码输入框,但大多数时候样式会存在一点小问题,如上图所示,没有间隔影响美观。
.cwm-recaptcha-container {
display: contents;
}
input#cwm-recaptha {
margin-bottom: 5px;
}我们可以通过上面的CSS代码来微调验证码的样式,把下面的CSS代码添加到网站自定义-额外CSS中。

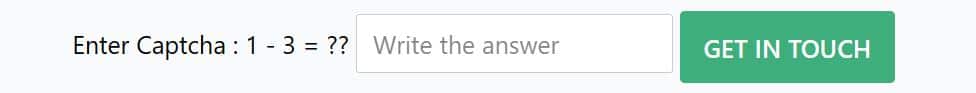
修改后的样式如上图所示。
修改验证码提示
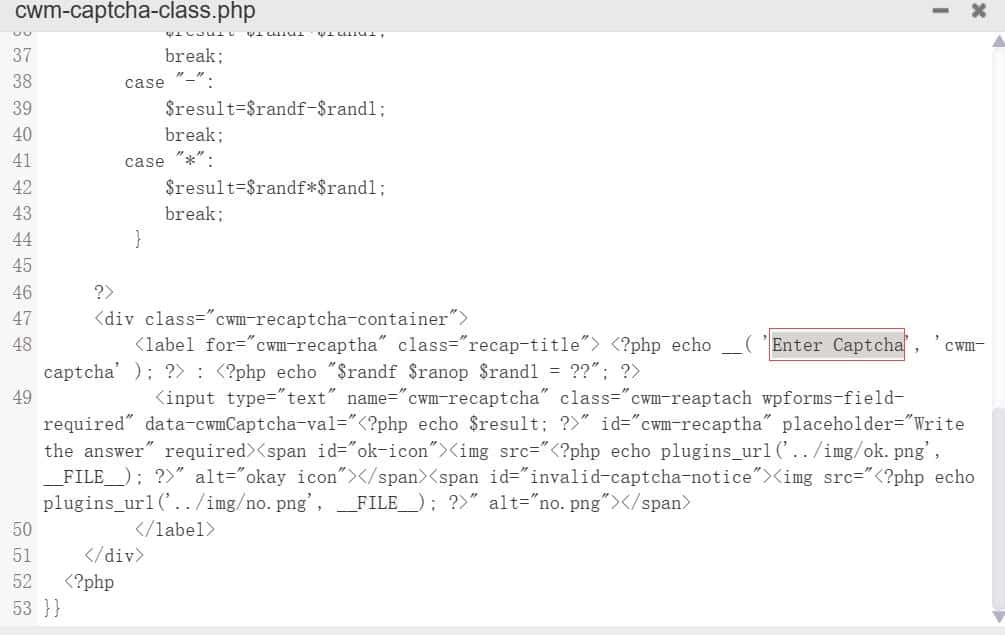
这个验证码前面的文字【Enter Captcha】提示是没法修改的,CWM wpForms Captcha插件也没有提供修改的入口。一般默认即可,如果需要修改那就得修改插件源文件。

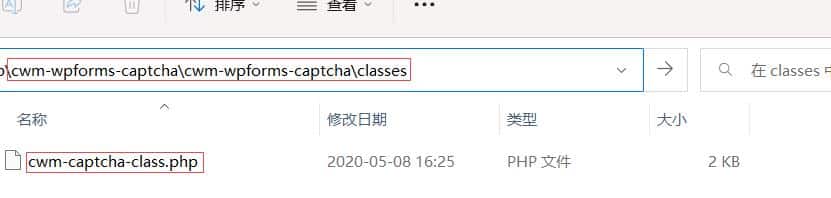
打开插件目录wp-content\cwm-wpforms-captcha\classes,然后修改里面的文件cwm-captcha-class.php。

找到里面的【Enter Captcha】,可以修改为任意文字,最好保存即可。