
继续分享wordpress外贸建站教程,今天给大家介绍如何在任意位置调用产品属性。之前的一个wordpress外贸建站定制项目中,用户想把woocommerce产品详情中的属性标签内容显示到其它位置,经过折腾总算找到了解决方法。
方法一:使用短代码
原理就不说了,直接分享代码。大家可以把下面的代码添加到当前wordpress建站使用主题或子主题的functions.php文件中,然后保存。也可以添加到Code Snippets插件中。
//使用方法[product_additional_information]或[product_additional_information id='66']
if ( ! function_exists( 'display_product_additional_information' ) ) {
function display_product_additional_information($atts) {
// Shortcode attribute (or argument)
$atts = shortcode_atts( array(
'id' => ''
), $atts, 'product_additional_information' );
// If the "id" argument is not defined, we try to get the post Id
if ( ! ( ! empty($atts['id']) && $atts['id'] > 0 ) ) {
$atts['id'] = get_the_id();
}
// We check that the "id" argument is a product id
if ( get_post_type($atts['id']) === 'product' ) {
$product = wc_get_product($atts['id']);
}
// If not we exit
else {
return;
}
ob_start(); // Start buffering
do_action( 'woocommerce_product_additional_information', $product );
return ob_get_clean(); // Return the buffered outpout
}
add_shortcode('product_additional_information', 'display_product_additional_information');
}以上代码的作用是添加了两个产品属性调用短代码,
1.[product_additional_information]
这个是通用短代码,我们可以直接在产品详情页面的描述或简短描述中插入,它会自动读取当前产品的属性。
2.[product_additional_information id=’66’]
上面的短代码可以指定调用任意产品的属性。ID后面的数字就是产品的ID值,ID值的查询方法可以参考下面这篇文章。

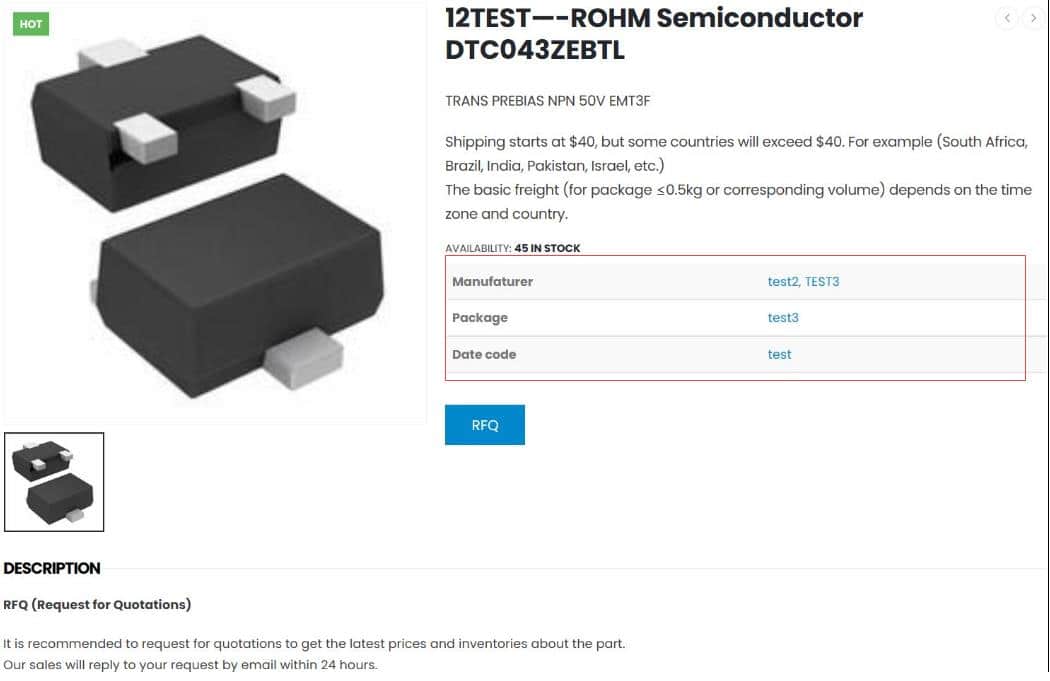
接下来我们就可以在需要的地方使用上面的短代码了。如上图所示,悦然wordpress建站在一个产品的简短描述中添加了[product_additional_information]短代码,这样就可以在主图旁边显示当前产品属性了。我们也可以直接把这个短代码写进产品详情的模板中,这样会更方便。
方法二:手动输入
这是一个笨办法,但非常有用,作用任何场景。如果你的产品数量少,建议优先使用这种方法。你可以直接把产品的属性信息填写到任何位置。
总结
以上就是今天给大家分享的内容,也是一个冷门需求,同样个人感觉这样折腾意义不大,有需要再使用吧。




