
继续分享wordpress建站教程。之前给大家分享了如何用百度搜索和谷歌搜索来代替wordpress自带的站内搜索功能,不过似乎漏掉了必应搜索,所以今天再给大家补充一下。
添加必应站内搜索的方法一:必应自定义搜索API
必应自定义搜索API
https://www.customsearch.ai/
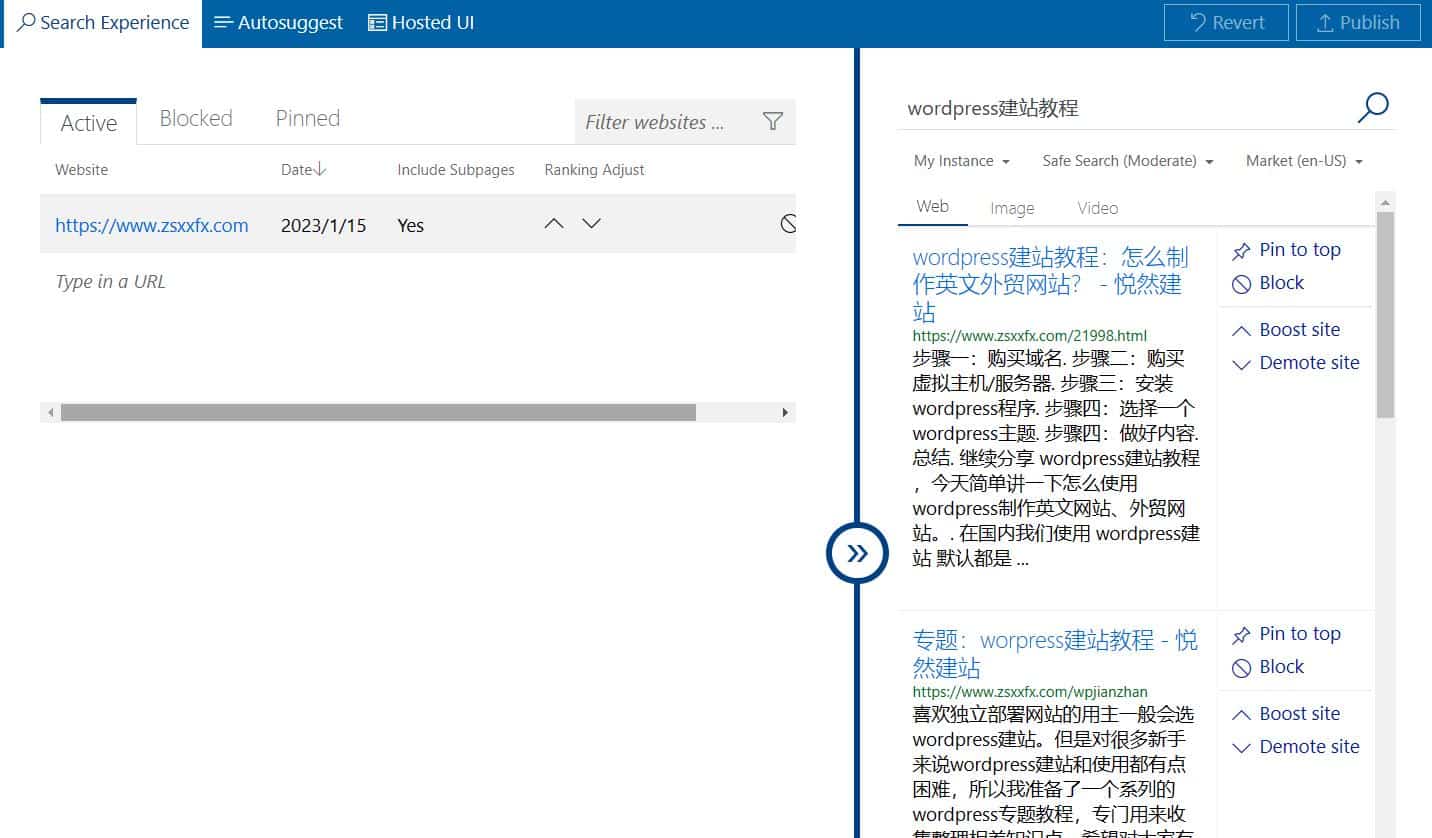
必应提供了和谷歌搜索类似的站内搜索功能,我们只需要申请必应自定义搜索API即可,方法与谷歌的类似,填写你的网站域名,然后申请API发布即可。

必应自定义搜索API实现的效果如上图所示。不过这个功能虽然不错,但是申请API需在绑定信用卡,虽然有免费额度,但总是不太方便,而且不支持国内卡,所以这个方法我就忽略了。需要的朋友可以自己申请折腾一下。
添加必应站内搜索的方法二:使用代码
除了必应自定义搜索API,我们也可以通过代码来实现类似的站内搜索功能,这里需要利用于网站SEO查询指令。
site:www.xxx.cc 关键词
我们查询网站收录时会用到site指定,在这个基础上延伸,如上所示,site指令后面或前面空格添加关键词就可以限制必应搜索只搜索指定网站的内容。
<div class="box_c" text-align:="" center;="">
<form action="https://cn.bing.com/search" method="get" onsubmit="_submit()" class="search_k" target="_blank">
<input type="hidden" name="qs" value="n">
<input type="hidden" name="sp" value="-1">
<input type="hidden" name="sc" value="8-0">
<input type="hidden" name="sk" value="">
<input type="hidden" name="setmkt" value="zh-cn">
<input type="hidden" name="setlang" value="zh-cn">
<input type="hidden" name="FORM" value="SECNEN">
<input type="hidden" name="pq" value="">
<input type="text" size="26" maxlength="100" class="swap_value" name="q" value="" placeholder="输入关键词按回车键必应搜索">
<button type="submit" class="wp-block-button-s" style="color:#fff;background-color:#3578dc;border-color:#17a2b800;border-radius:3px;box-shadow:none;text-decoration: none;padding:4px;font-size:1.125em">必应搜索</button>
</form>
</div>
<script> const SITE = "www.zsxxfx.com "; function _submit() { let q = document.getElementsByName('q')[0]; let pq = document.getElementsByName('pq')[0]; q.value = 'site:'+ SITE + q.value; pq.value = q.value; } </script>
</div>所以我们可以使用上面的代码来实现这样的效果(代码是网上找来修改而成)。大家只需要在wordpress中添加一个HTML模块,然后把代码粘贴进去,把里面的网址换成你自己的就可以了。上面的文字内容也可以适当修改。

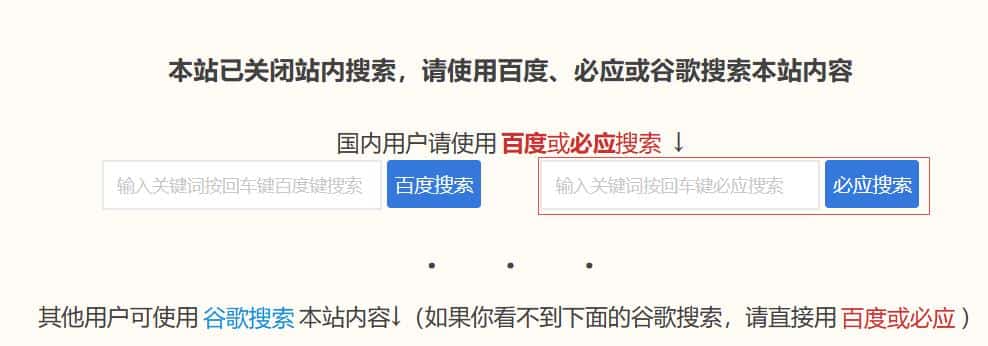
最终的效果如上图所示,目前悦然wordpress建站官网上的搜索页面添加了3个搜索框,不管是百度、必应或谷歌,都可以直接搜索到本站内容。
总结
以上就是今天给大家分享的内容。使用这种站内搜索对网站的收录有一定的要求,只有当你的整体网站收录率比较高时才能使用,如果你的收录非常少,这种方法可能根本就搜索不到内容。




