
继续分享wordpress建站教程。还有一个多月就要过农历新年了,大家想不想给网站添加一个实时动态的倒计时效果呢?今天悦然跨境出海就给大家分享两种给wordpress网站添加倒计时的方法。
方法一:使用HTML代码
如果你对倒计时效果的需求比较简单,那么可以使用简单的HTML代码来实现,直接上代码,如果喜欢可以直接复制使用。
<div class="gn_box">
<h3><center><font color=#E80017>2</font><font color=#D1002E>0</font><font color=#BA0045>2</font><font color=#A3005C>4</font><font
color=#8C0073>年</font><font color=#75008A>-</font><font color=#5E00A1>新</font><font
color=#4700B8>年</font><font color=#3000CF>倒</font><font color=#1900E6>计</font><font color=#0200FD>时</font>
</center></h3>
<center>
<div id="CountMsg" class="HotDate">
<span id="t_d">157 天</span>
<span id="t_h">9 时</span>
<span id="t_m">7 分</span>
<span id="t_s">42 秒</span>
</div>
</center>
<script type="text/javascript"> function getRTime() {
var EndTime = new Date('2024/02/10 00:00:00');
var NowTime = new Date();
var t = EndTime.getTime() - NowTime.getTime();
var d = Math.floor(t / 1000 / 60 / 60 / 24);
var h = Math.floor(t / 1000 / 60 / 60 % 24);
var m = Math.floor(t / 1000 / 60 % 60);
var s = Math.floor(t / 1000 % 60);
document.getElementById("t_d").innerHTML = d + " 天";
document.getElementById("t_h").innerHTML = h + " 时";
document.getElementById("t_m").innerHTML = m + " 分";
document.getElementById("t_s").innerHTML = s + " 秒";
}
setInterval(getRTime, 1000);
</script>
</div>代码的使用方法很简单,我们可以任何能够添加HTML代码的地方使用。在wordpress网站中,一般我们可直接在文章、页面、小工具中添加一个HTML模块,然后粘贴代码就可以了。
方法二:使用插件
如果你觉得上面代码实现的倒计时效果太过简单,那就可以使用专门的倒计时插件,这样可以制作出效果更好的倒计时效果,这类效果常常应用到商城网站,比如做一些活动的倒计时等。接下来就分享几个类似的插件。
FlipTimer
https://www.zsxxfx.com/28406.html
我的另外一个网站悦然wordpress建站之前给大家分享过一个限免的倒计时插件,大家可以直接去下载使用。
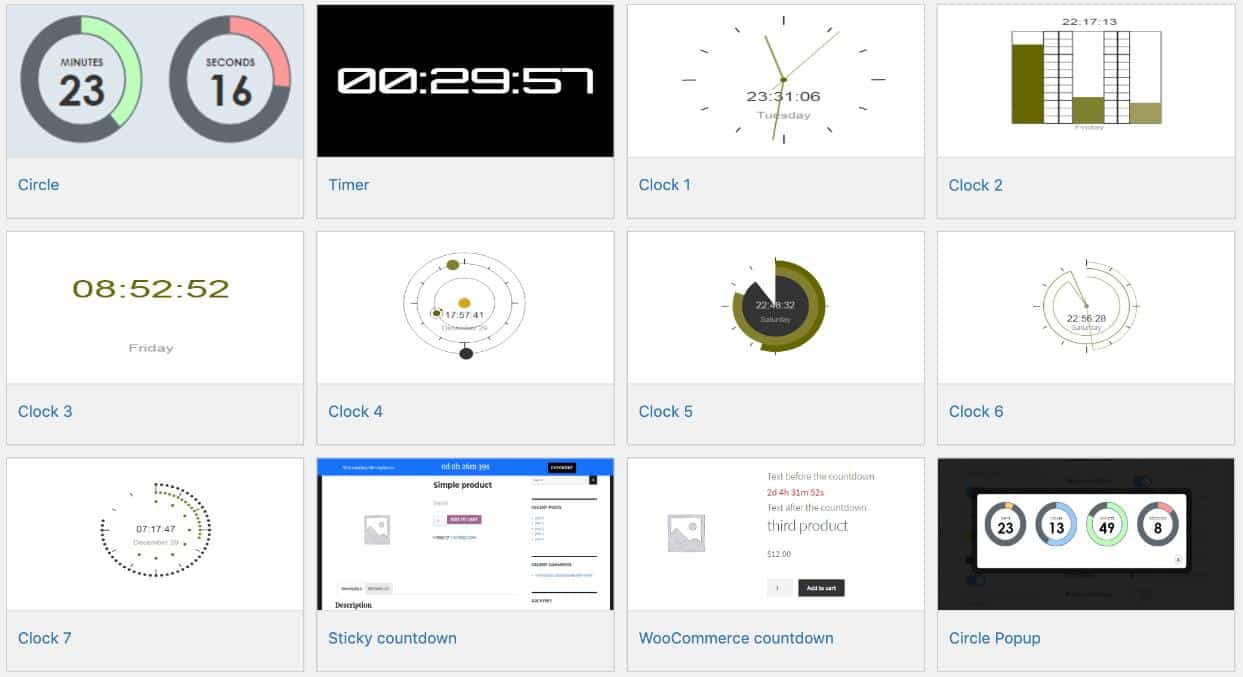
Countdown Timer Ultimate

Countdown Timer Ultimate是一个非常简单的倒计时插件,用于将倒数计时器添加到您的网站。后台设置好时间,然后发布即可。可以使用短代码添加到wordpress网站的任意位置。
Countdown Timer Ultimate
https://cn.wordpress.org/plugins/countdown-timer-ultimate/
Countdown Builder

一个简单的自定义倒计时插件,提供了多种预设样式,我们可以通过短代码把倒计时添加到任何位置,支持woocommerce。
Countdown builder
https://cn.wordpress.org/plugins/countdown-builder/
小结:同类的倒计时插件太多了,大家随便搜索都能找到,所以就分享这几个吧。



