
继续分享wordpress外贸网站维护教程,今天给大家分享一个code Snippets插件导致网站出错的处理方法。悦然跨境出海之前给大家推荐过Code Snippets这款插件,它可以非常好的代替wordpress主题的functions.php文件,当我们对网站进行一些代码修改时就可以直接在这个插件中操作,而不用去修改主题,这样修改的代码也不会受到主题更新的影响。
不过Code Snippets插件虽然好用,但是我们使用时也是有可能遇到一些问题的,之前悦然wordpress建站帮客户处理过一个因Code Snippets插件导致的网站故障,接下来给大家分享处理方法。
故障原因

用户在Code Snippets插件添加了一个自定议的代码,但可能是因为代码本身有错误,或者是当前的wordpress版本不支持这些代码,造成了冲突,结果就是网站直接打不开了,wordpress提示出现致命错误。
处理方法
处理方法有两个,一个是直接停用Code Snippets插件,一个是删除掉之前那个有问题的代码。
停用Code Snippets插件
先来说说停用Code Snippets插件。现在网站是打不开的情况,所以停用停用只能通过FTP或数据库来进行,悦然wordpress建站之前的教程也给大家分享过这个方法。这里再说一下,最简单的方法就是进入FTP,然后在【wp-content > plugins】目录中找到Code Snippets插件的目录,直接修改这个目录名,或者是删除,这样就起到停用插件的效果了。
但是这个方法并不是完全解决问题,因为当我们再次安装Code Snippets插件时还是会出现问题,因为之前添加的代码并不是直接代码到插件中的,而且是通过插件添加到数据库中的。
所以完整解决方法还得看下面。
从数据库中删除添加的代码
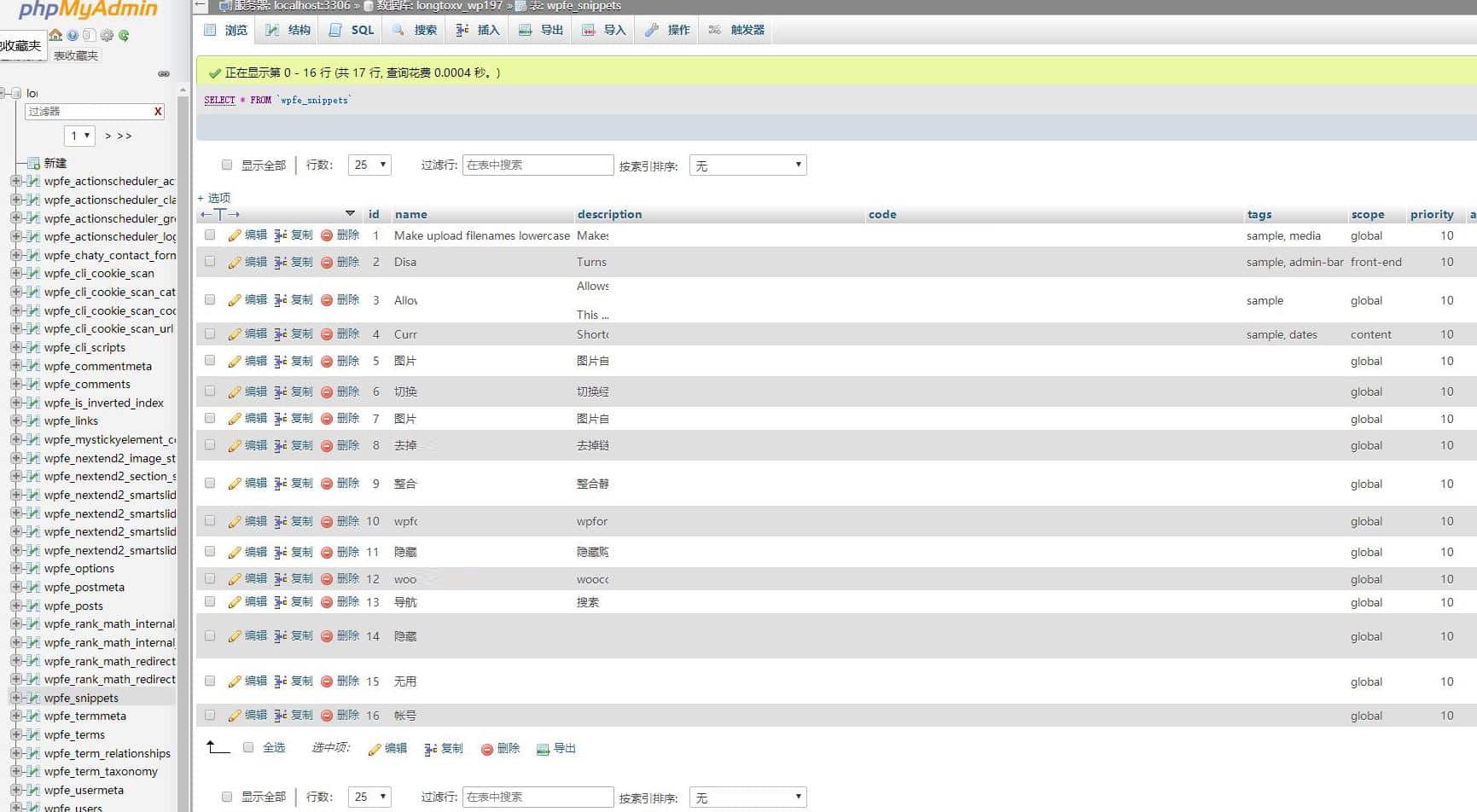
打开当前wordpress建站所使用的数据库,搜索【snippets】,然后就可以找到类似【wp_snippets】这样的数据表,不同的网站使用的数据表前缀可能会不一样,比如出问题的这个网站是【wpfe_snippets】。

打开这个数据表,然后这里面就可以看到我们添加的所有自定义代码了,如上图所示,上面的代码名称,打开还可以看到具体的代码,找到刚刚添加的那个代码,删除它就可以了。
最后刷新浏览器就可以打开网站了。





